top of page
UX Research and Design for Mobile Bakery Ordering App
By: Ally Kim



PROJECT OVERVIEW
This project was completed for Google’s UX Design course. Through a design prompt generator, I was tasked to design an ordering app for a bakery, which I dubbed “Bea’s Bakery.” I completed this project in 6 months (intermittently) as the sole UX researcher and designer.
PROBLEM
Bakery goers need an easy-to-use ordering app that is respectful of their time and food preferences so they can have quality food in their busy lives.
SOLUTION
The Bea’s Bakery mobile app allows customers to efficiently order baked treats that suit their dietary needs for pickup, saving them the hassle of calling in or waiting in lines.
Choose an item that's best for your needs.
Use the filter menu to find customer favorites or allergen-friendly treats.
View item ingredients and use the notes box to make any requests.

Save time.
Choose when to pick up your order.
Receive updates on your order's status.

Process 🛠
EMPATHIZE-UNDERSTANDING THE USER
To design the Bea’s Bakery ordering app to truly meet user needs, I first conducted semi-structured interviews to understand people’s experiences using food ordering apps. I asked 5 participants of varying ages and occupations about their motivations, frustrations, delights, and thinking processes when making their orders, for bakeries specifically and for general restaurants. I learned that:
1. People often choose to order items online in the interest of convenience and saving time.
Thus, it’s useful when apps allow users to see their order progress and frustrating when they give incorrect estimates or progress updates.
2. People with dietary preferences have difficulty identifying if their order accommodates their preferences when using ordering apps. Sometimes, the ingredients lists are vague, or users have to state their preferences in the notes, which they aren’t sure will be seen.
3. In ordering apps, users like having clear directives on what to do, and an option to view order history.
4. People consider what is popular at the vendor, personal preferences, item ingredients, photos of the items, and price when choosing their order.
5. People often go to bakeries for a treat with friends, or to pick up bread and pastries.
I then used user personas to sort the themes from the interview data into primary users I could refer back to:
Nellie, a student with allergies who’s picking up a snack from a nearby bakery.
Eva, the working adult, who uses bakery ordering apps to order food while at work.

![Google UX Design Certificate - Persona [Template].png](https://static.wixstatic.com/media/8260f3_5fb36c3c50a349d6ba3a8157d1cb5b3d~mv2.png/v1/fill/w_446,h_251,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/Google%20UX%20Design%20Certificate%20-%20Persona%20%5BTemplate%5D.png)
To envision how my primary users might experience the ordering app to meet their own goals, I also utilized user journeys. This helped provide insight into some obstacles and frustrations that could occur during their experience, which I would keep in mind when ideating.

DEFINE - SETTING A DIRECTION
Using my research findings, personas, and journeys, I defined the problem the Bea’s Bakery ordering app needed to solve:
Bakery goers need an easy-to-use ordering app that is respectful of their time and food preferences so they can have quality food in their busy lives.
IDEATE AND DESIGNING - BRAINSTORMING AND DEFINING THE APP
To see how other bakery online ordering flows posed a solution to the aforementioned problem, I conducted a competitive audit. I evaluated two direct competitors, Paris Baguette and 85 Degree Bakery; and one indirect competitor, Starbucks Coffee; finding the following strengths and weaknesses to their flows.
Strengths to Consider:
There was easy navigation through each flow. Every flow also implemented clear photos for each menu item, an ability for users to customize their orders, an estimate of when an order would be ready, and a rewards program to promote use of the app.
Weaknesses to Improve Upon:
For most of the flows, one was not able to see a full ingredients list for each menu item or view any progress updates on their orders. If they did have an ingredients list, users had to take an extra click path to find it.

Informed by the flows of the other apps and my own problem statement, I then drafted the intended user flow for Bea’s Bakery ordering app. This process outlined what screens I needed to design.
To ideate ideas for each screen, I used paper wireframes, always keeping my user research in mind and asking myself how each screen contributes to solving the problem statement. The paper provided flexibility in creating many versions for each screen, so I could choose the best parts of each one to be in the final design. Once I had drafts of each screen to move forward with, I used Figma to create digital wireframes based the paper ones, and prototyped them.

TESTING - CONDUCTING USABILITY TESTS AND ITERATING
To see which parts of the user flow users struggled with and which went smoothly, I conducted five moderated usability tests with the low-fidelity prototype. Through affinity mapping, I identified commonalities across the results and made the subsequent changes when creating my high-fidelity design:
Finding:
Participants were frustrated that there was no way to navigate to other screens in the ordering flow (ex: the menu) from the checkout screen.
Iteration:
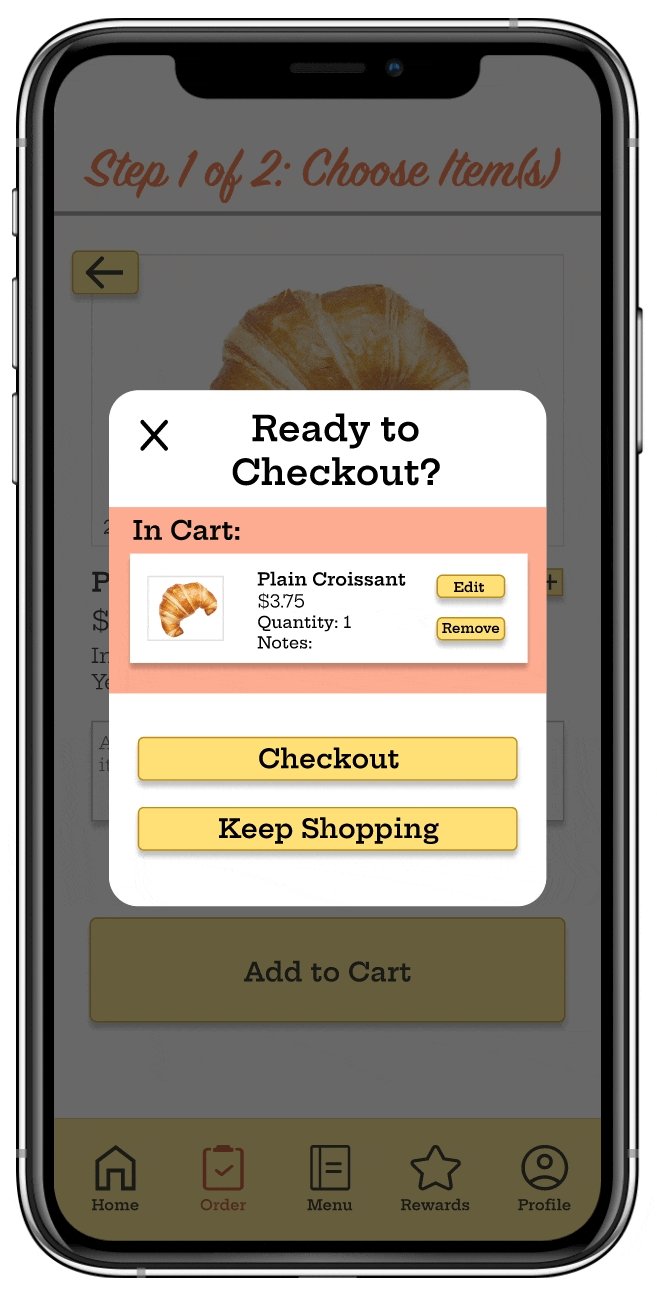
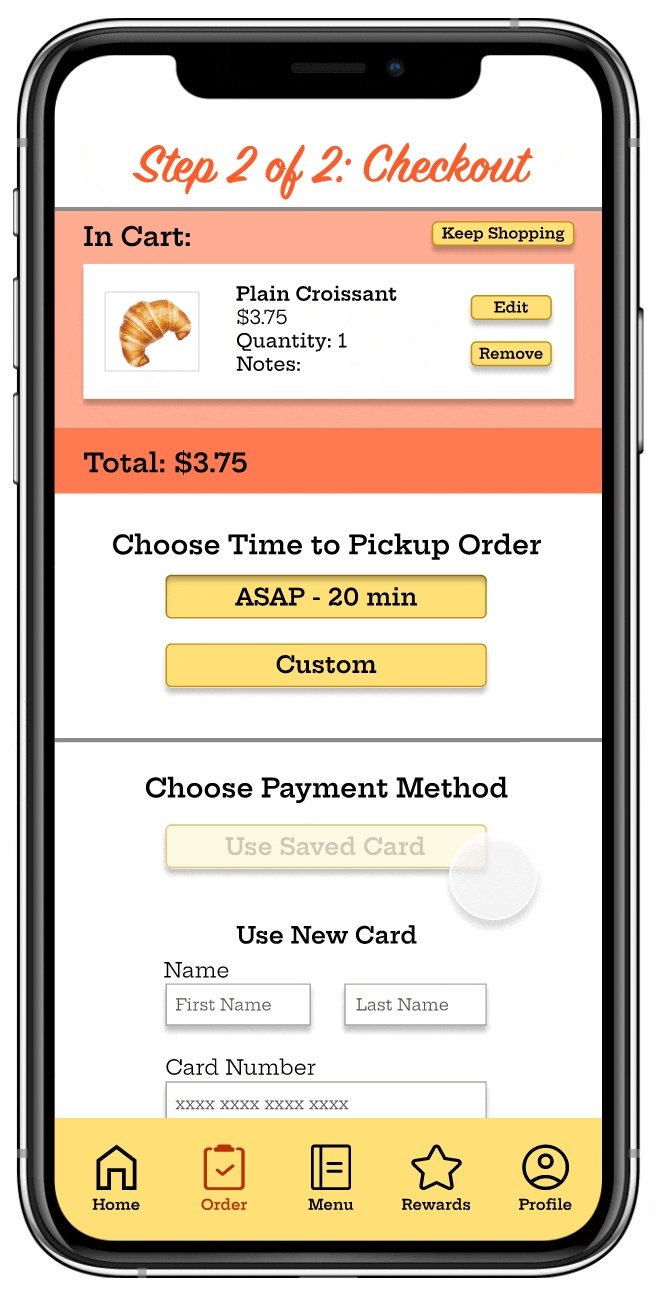
I added a “keep shopping” button so users could go back to the menu. I also anchored the navigation bar to the bottom of the user’s screen so they wouldn’t have to scroll down the page to find it.

Finding:
Participants noted some elements that could be added to the design, such as vegan/vegetarian, egg-free options in the filter menu, and a place to put a billing address in the checkout screen.
Iteration:
I added the missing information to accommodate more dietary preferences and make the checkout screen thorough.

Finding:
5 out of 5 participants were able to enter the online order flow smoothly, and 4 out of 5 could easily find where to filter items.
Iteration:
I didn’t change the the online order button because it was working for users. However, I did make minor edits to the filter screen:
I changed the filter button to be a filter icon to make the screen less wordy and in tune with modern apps.
I also made the filter menu more readable by categorizing the filters and putting them side by side in pairs.
In addition, I made the filter menu a pop up rather than a separate page so users could see a more direct line of navigation.


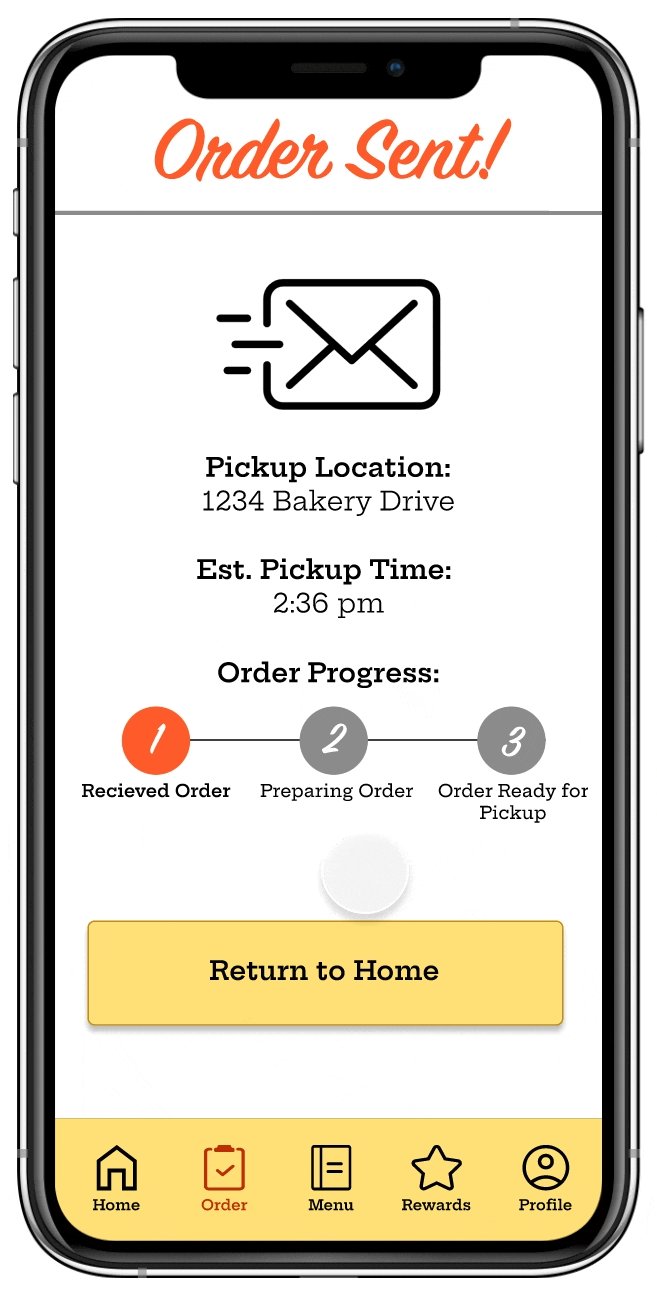
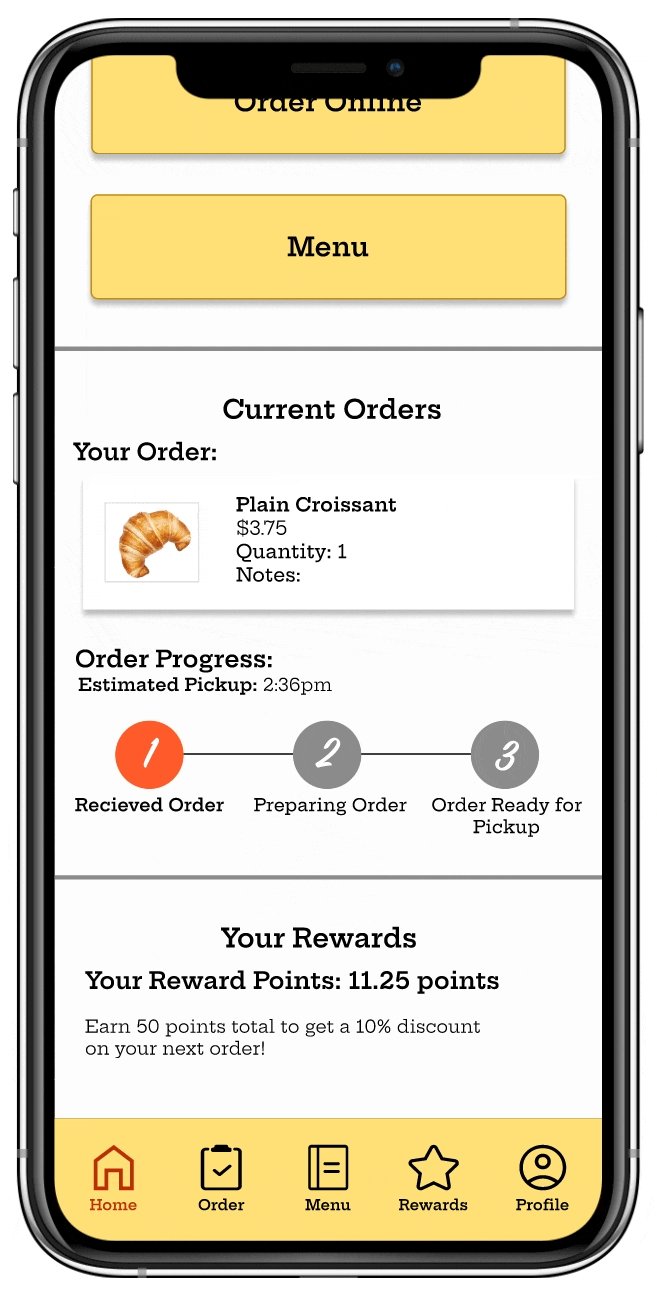
Outside the iterations from usability testing, I also added an order status bar to keep users updated with their order’s progress (as they mentioned they liked knowing this information during user interviews), and included text at the top of each screen to show what stage they’re at on the ordering flow.

After creating the high-fidelity prototype, I conducted another round of usability testing with four users, to see how users found the user flow with the iterations and full color and text. Consequently, I found more pain points and amended my design:
Finding:
One user was unsure how to filter items.
Iteration:
I realized the filter icon may be unfamiliar to users who don’t have experience with it, so I added labels under the filter and cart icon.
Finding:
One user was confused about what the notes box was meant for on the items description page.
Iteration:
I added example text to indicate what customers might write in the box.

UI CHOICES
I wanted Bea’s Bakery customers to feel they were ordering from a place that was family run and sells goods cooked from scratch and with love. Therefore, I picked the app’s typeface to be Hepta Slab because in addition to being readable, it has a traditional, homey feel to it rather than an industrialized, modern vibe. I also chose yellow and red for the colors for the app because they have warmer tones, which could reinforce the warm feeling one would get from eating a pastry at Bea’s Bakery, and evoke hunger. I used WEBAIM to ensure the color placements were accessible to populations with visual impairments. Icons were taken from open-source icon libraries.

KEY MOCKUPS
After testing and iterations, these are the final key screens of the Bea’s Bakery online ordering flow.








Check out the final prototype here!
Conclusion 🏁
LESSONS
This was my first solo UX project, so in addition to learning the general design process, I learned many lessons to implement into my next projects:
1. I don’t have to use every single user research tool in order to collect the information I need. Rather, I should pick and choose which ones to use based on their individual benefits and what my project needs.
2. I need to more persistently refer back to my user research documents when designing. While I did note my user research findings when creating my wireframes, looking back, I wished I double-checked the original documents. This is because when reviewing the artifacts for this case study, I realized I missed some opportunities to include in my design.
3. When designing, it’s best to label things as much as possible (ex: what a circle in a low-fidelity wireframe stands for). Not only will this give other designers more context when they're giving feedback, but it’ll help future me know what I intended with an element if I return to a design after being apart from it for a while.
4. Checklists are super useful in keeping track of what should be included in the design.
FUTURE OPPORTUNITIES FOR THIS DESIGN
There are also some opportunities I would expand on if I were to revisit this design: I would iterate on the checkout flow by giving users different payment options such as paying at the store or using methods like Apple Pay. I would also conduct more detailed usability testing on this part of the flow.
Overall, I am proud of this project and am thankful for its role in teaching me so much about UX. Bea’s Bakery will always have a special place in my heart! Thank you for reading this case study!
bottom of page